“Trick or treat” is a popular Halloween tradition where children dress up in costumes and go door-to-door, saying “trick or treat” to their neighbors in exchange for candy and treats. This fun-filled activity is often a highlight of Halloween, allowing children and families to celebrate together in a festive spirit. The custom is not only about candy but also about sharing joy and creativity in costume, bringing communities together for a night of playful excitement.
In this video, we will give you a quick glimpse into the world of trick-or-treating. Our Halloween-themed characters, dressed in spooky and fun costumes, move joyfully across the screen, introducing you to this well-loved tradition. With cheerful interactions and lively movements, they capture the excitement and spirit of Halloween night.
Selecting and Setting Up Halloween Characters #
To start creating our trick-or-treat video, let’s first select a Halloween-themed character to match the video’s theme. Instead of browsing through character families and categories to find the perfect fit, we can speed up the process with the search feature. By simply typing “Halloween,” we’ll find characters in costumes or even other Halloween-related elements like pumpkins and witches. This makes it easy to capture the holiday spirit right from the beginning.
Adding Motion to the Characters #
Once we have selected a character, we can start planning their movements for the scene. A straightforward approach is to have the character enter and exit from different directions. By setting the motion path and using Locomotion actions, we can let the character move smoothly across the screen. This brings a dynamic flow to the video as our character appears and exits naturally within the scene.
- Select the character/ action
- Press the Show Path Editor button on top
- A green dot is shown on the character as starting point
- Hovering on the dot, a button Drag to set a new path appears
- Drag the button to create a motion path for the character
- Adjust the position of the bar on timeline to control its timing, and adjust its length to control the speed
Enhancing Movement and Continuity Between Actions #
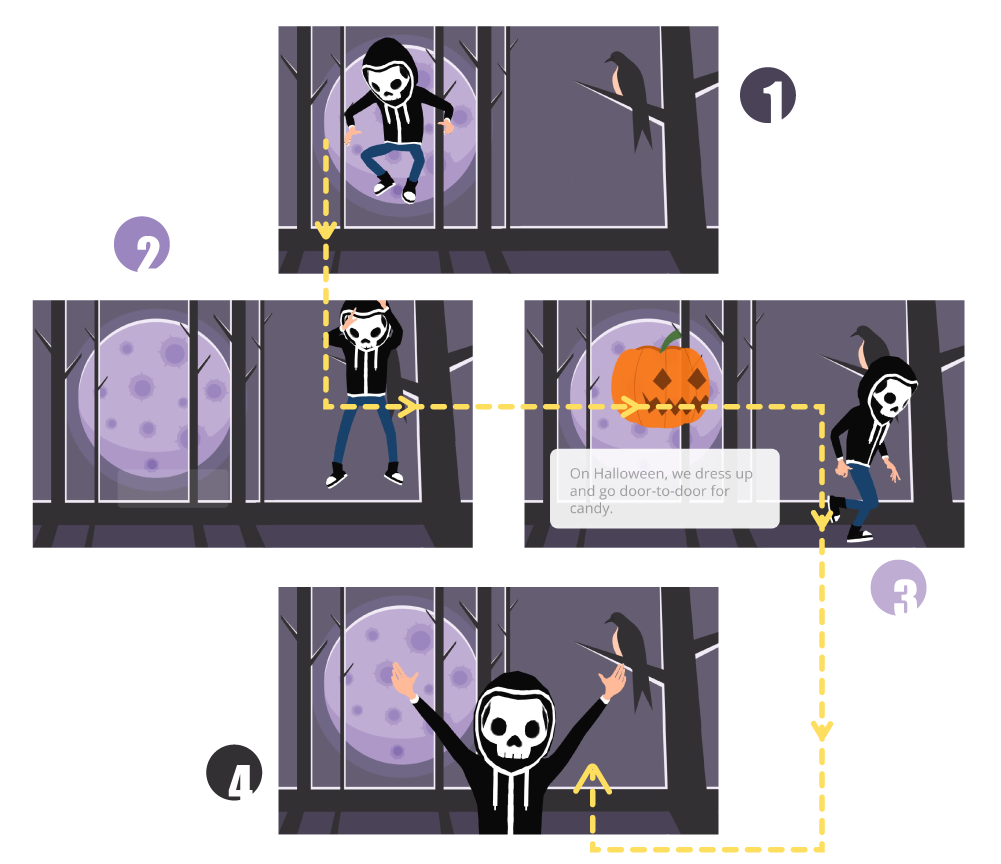
To make transitions smoother and improve continuity, we can link movements between scenes. In this video, after the character jumps to the bottom at the end of one part, he reappears from the top in the next scene, giving the effect that he has jumped from one location to another. This technique keeps the viewer engaged and helps them easily follow the character’s journey across scenes.

Zooming In and Out to Adds Depth to the video #
A smaller character might appear to be moving in the background, while a larger, zoomed-in character seems closer and more engaged with the audience. This gives an immersive feel, with characters appearing at different distances based on their roles in each part of the scene.





