In addition to characters, Visual Paradigm Online offers a vast array of elements such as 2D artworks, 3D props, shapes, and more. These elements play a crucial role in enriching your animation, providing depth and variety that bring your scenes to life. To maximize their impact, understanding how to animate these elements by setting a motion path is essential. This tutorial will guide you through the process of moving graphics using motion paths, allowing you to add dynamic movement to your projects.
Exploring the Elements in VP Online #
VP Online offers a diverse range of 2D artworks, most of which are vector graphics that can be freely resized and recolored to suit your project’s needs. These artworks come in various styles, allowing you to easily pick and customize them to match your animation’s theme. Whether you’re working on a sleek, modern design or something more whimsical, the wide selection ensures you’ll find the right visual elements. Additionally, the tool includes premade illustrations grouped by different themes, animated assets with built-in animations, and a store of shapes and icons, all of which can be seamlessly integrated into your scenes.
Beyond 2D elements, VP Online also provides an extensive collection of 3D props, which you can rotate to achieve the perfect perspective for your scenes. These props are essential for building immersive environments, especially when working with 3D characters. The ability to manipulate these 3D objects allows you to create more dynamic and realistic settings, enhancing the overall impact of your animation. Whether you’re constructing a detailed background or adding depth to your scenes, these 3D elements are crucial for bringing your creative vision to life.
Move a Graphic by Setting Motion Path #
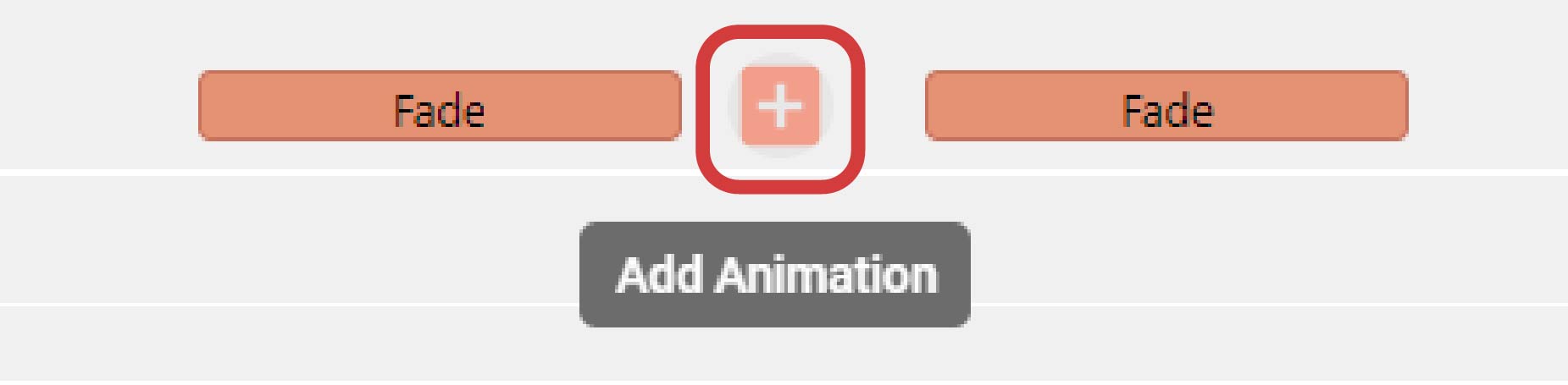
In the editor, press the Add Animation button between the enter and exit animation. The animation palette will appear on the left. Go to Motion Path, and press Add Path.

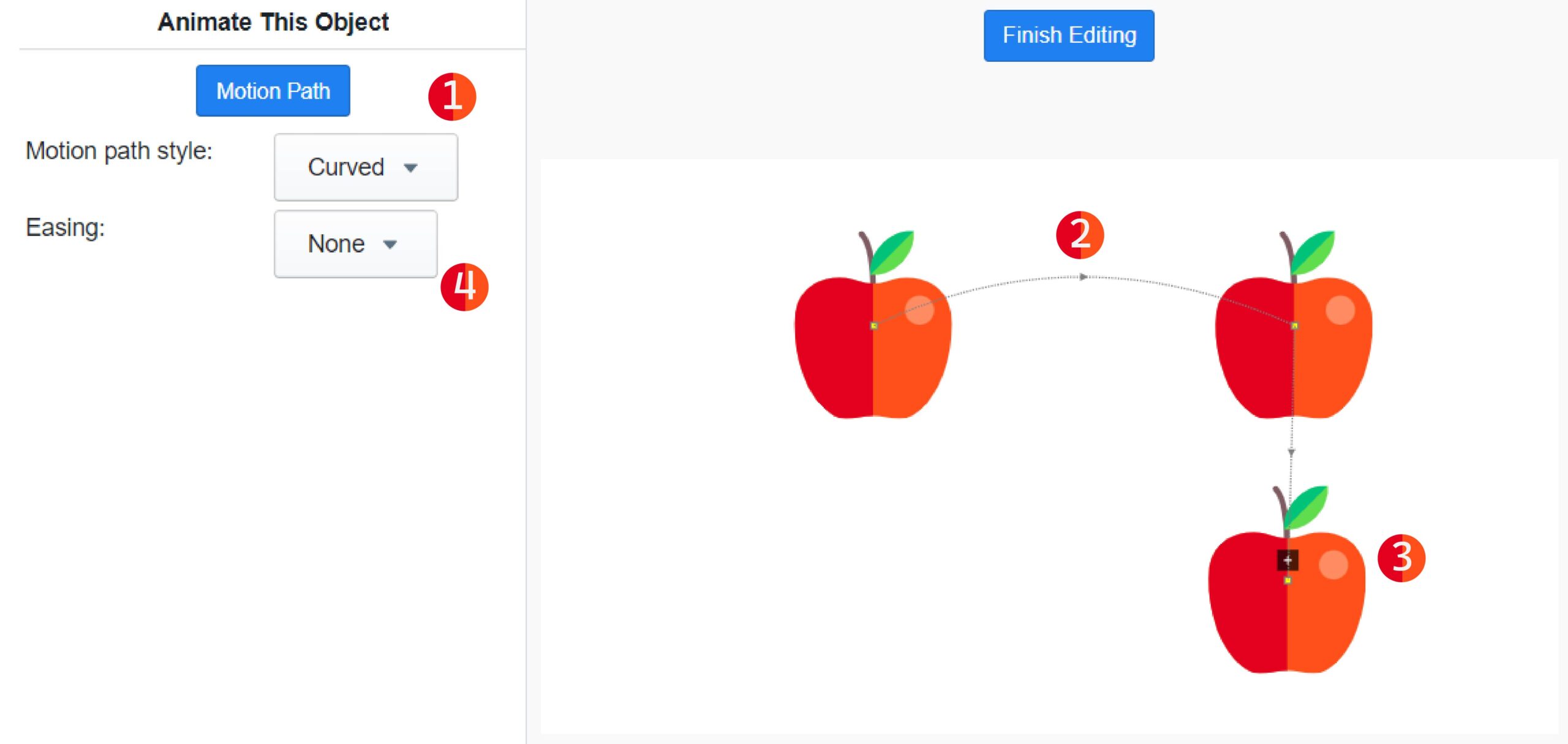
We will find the selected element is duplicated, moving it to adjust the motion path.

- Motion Path Style: You can choose between a straight or curved path for your element’s movement. Switch between these styles to match the desired motion effect.
- Motion Path: This defines the trajectory along which the element will move. By dragging the waypoint in the middle, you can create curves or turns on the path. Drag the semi-transparent waypoints for additional adjustments to fine-tune the path.
- Add Point Button: This feature duplicates the element and adds a new motion path segment from the previous point. This allows for continuous movement or multiple segments in your animation.
- Easing: Apply easing effects to the end of the movement along the motion path to create a more dynamic and interesting action. This adds a smooth transition or accentuates the end of the movement, enhancing the overall animation.
Enhancing Your Animation with Motion Paths and Entry/ Exit Animations #
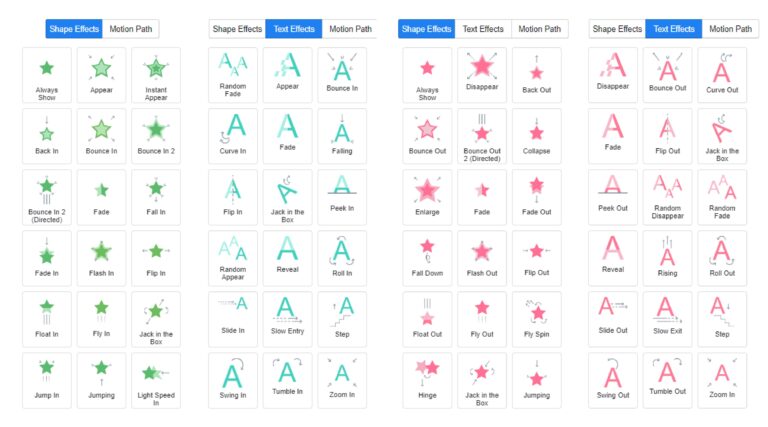
VP Online’s enter and exit animation features allow you to control how elements smoothly appear and disappear in your scenes. Adding these types of animations can make your objects dynamic and eye-catching, enhancing the overall flow and engagement of your animation. Whether it’s text fading in or a graphic sliding out, these animations help create a polished and professional look. They ensure that every element transitions seamlessly, capturing the viewer’s attention and guiding them through the narrative.
By combining these entry and exit animations with motion paths, you can further elevate the quality of your work. Motion paths enable elements to move across the screen in a controlled manner, adding a new layer of dynamism. This feature allows objects to follow specific trajectories, making the animation more fluid and engaging. Together, these tools give you the flexibility to create complex, visually appealing animations where every movement is purposeful and contributes to the story you’re telling.